이번 주는 3일에 걸쳐 수강한 것 같다. 이번 주도 알차게 응용 수업을 했는데 저번 주보다 진짜 쪼오오금 빨라진 것 같다. 아마 내 손이 빨라졌다기 보다는 작가님 수업하시면서 계속 말씀하시는 단축키가 조금 손에 익어서인가 싶다. 손도 조금 빨라진 거라면 좋겠다! 딱히 시간 재고 하는 것이 아니다보니 속도가 조금이라도 나아진 건지 알 수는 없다.


이 과정은 손에 익숙하게 하다 보면 아이콘도 만들어보고 로고에 응용해봐도 좋을 것 같다. 이 부분은 따로 내가 응용이라고 할 게 없어서 열심히 따라했다.


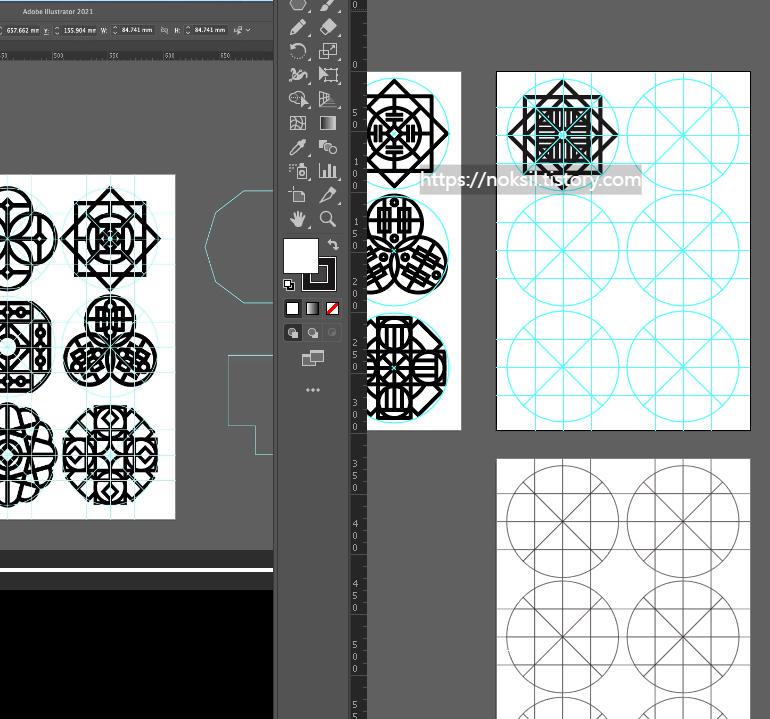
이 빈티지한 느낌의 도장들을 따라하면서 내가 좀 속도가 붙었나 생각했다. 물론 빠른 건 아닌데 왼쪽 원본 사진이랑 작가님 예시 이미지만 보고도 거의 혼자 바로 했다. 둥근 도장의 아래 텍스트 뒤집은 작가님의 설명이 꼭 필요했고(알려주셨었는데 기억을 못한 듯) 비행기 펜툴로 딸 때도 좀 더 쉬운 방법으로 알려주셔서 속도가 올라간 것 같다. 가격표도 마트 가격표랑 꽤 비슷한 것 같다. 요즘 대형마트 잘 안 가서 기억이 흐릿하지만 ㅎㅍ러스에서 비슷한 거 본 듯. 아무튼 바코드 폰트가 따로 있다는 걸 알게 된 게 소소한 재미였다. 그래서 상업 가능한 폰트로 몇개 받아뒀다.


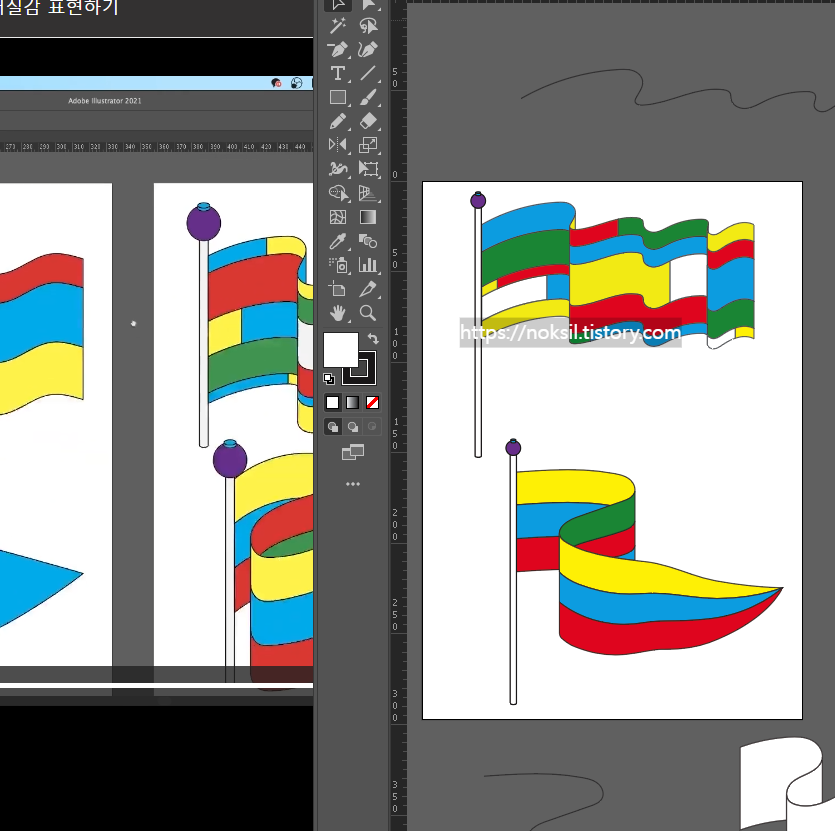
캡쳐 안 한 과정도 있는데 그건 이론적인 설명과 팁이라 블로그에 적어도 되는 건가 싶어 가져오지 않았다. 사진상 왼쪽은 가이드 응용이고 오른쪽은 깃발 표현하는 챕터였다. 왼쪽 가이드 과정은 내가 마저 채워야 할 것 같다. 작가님...속도 정말 대단...전문가이시니 너무 당연한 거겠지만 대단한 건 대단한 거다. 수업들을 듣다보면 쌤들 뚝딱뚝딱 만드시는 거 보고 감탄만 하게 된다. 나도 많이 해야 늘텐데 안 하는게 문제 휴. 가이드는 이 전 주차에서도 가이드 만드는 방법 알려주셨는데 이렇게 응용해보니 또 다른 재미다. 그냥 손닿는 대로 만들어보라고 하셔서 마저 채울 예정이다. 깃발 부분에서는 안 쓰던 툴도 추가로 다루고 응용도 하고 좋았다. 깃발 선을 처음에 막 그려보라고 하시는데 사실 둘 다 여러 번 그려보다 마음에 드는 거 나오고 나서야 시작했다. 어떻게 마우스로 저렇게 하시는 걸까? 아무튼 입체감이 확실히 느껴지게 만들다 보면 되게 고난이도 작업 한 것 같아서 기분 좋음.

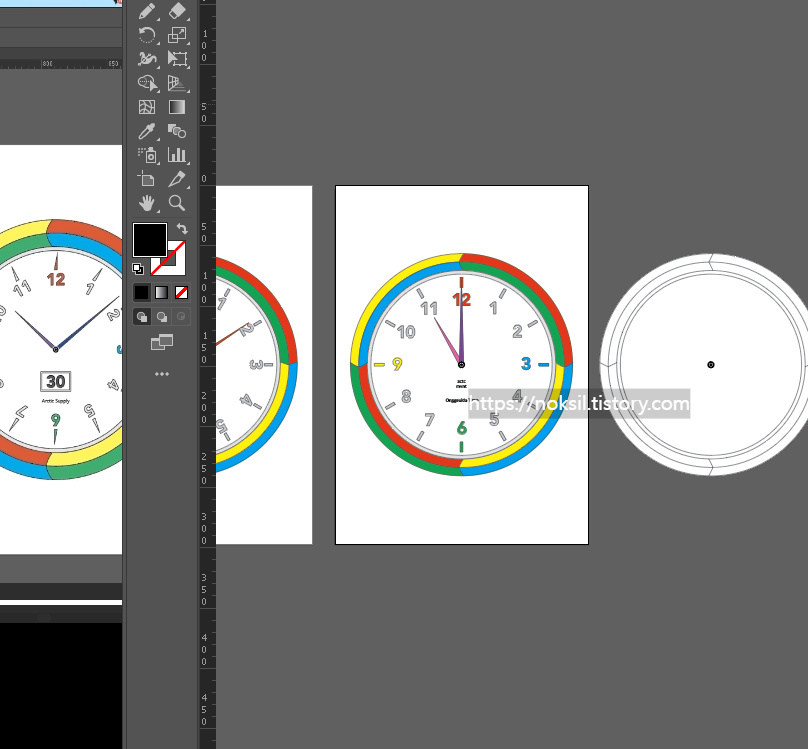
시계 부분도 강의 틀어두다 멈추고 먼저 조금씩 혼자 해보고 이게 아닌가 싶으면 다시 강의 재생하고 하는 방식으로 했다. 문양이 왜 같은 방향이 아닌가 궁금했는데 그냥 이유는 딱히 없고 그 디자인이 좋으셨던 것 같다. 그래서 나는 오른쪽으로 회전하는 < 시계판도 하나 만들어봤다. 색은 왼쪽 예제 그대로 따왔고 숫자는 강의 중 보여주신 색상으로 똑같이 해봤다. 그런데 숫자 방향이 영 눈에 거슬려서....전부 수정했다. 약간 '굳이'의 영역이긴 하다. 판 아래 쪽에 날짜 카운터 예시도 보여주셨는데 나는 그냥 처음에 보여주셨던 방식대로 문구랑 로고로 채웠다.
진도율이 63%라니 시간 정말 빠르다. 물론 다음 주차에도 벌써 ㅇㅇ라니 진도율 ㅇㅇ라니 하면서 놀라겠지만 그만큼 뭔가 쌓이고 늘어가는게 느껴져서 성취감이 제법 온다. 슬랙은 잘 안 들어가게 돼서...실습코치님 글 써주신 거 알림 메일 올 때 그 부분만 본다.
'정보' 카테고리의 다른 글
| 패스트캠퍼스 기초역량훈련 5주차(마지막) 일러스트레이터 강의 후기 학습일지 (feat. 솔직한 소감) (0) | 2022.08.09 |
|---|---|
| 패스트캠퍼스 기초역량훈련 4주차 일러스트레이터 강의 후기 학습일지 (0) | 2022.08.02 |
| 패스트캠퍼스 기초역량훈련 2주차 일러스트레이터 강의 후기 학습일지 (0) | 2022.07.19 |
| 패스트캠퍼스 기초역량훈련 1주차 일러스트레이터 강의 후기 학습일지 (0) | 2022.07.12 |
| [애프터이펙트(After Effects)] 어도비 2020버전 설치 오류 해결 방법 - 업데이트 필요(Update Required), AEXD.aex (0) | 2022.06.18 |




댓글